끊임없이 진화하는 사용자 경험(UX) 디자인 환경에서 내비게이션 사용자 인터페이스(UI)는 중추적인 요소입니다. UX 디자이너로서 내비게이션 UI의 미묘한 구성과 분류를 이해하는 것은 온라인 공간에서 사용자를 원활하게 안내하는 디지털 경험을 만드는 데 필수적입니다. 이 페이지에서는 네비게이션 UI를 구성하는 것들과 핵심 요소를 이해하고자 합니다.
정보의 구조에 따른 네비게이션 패턴

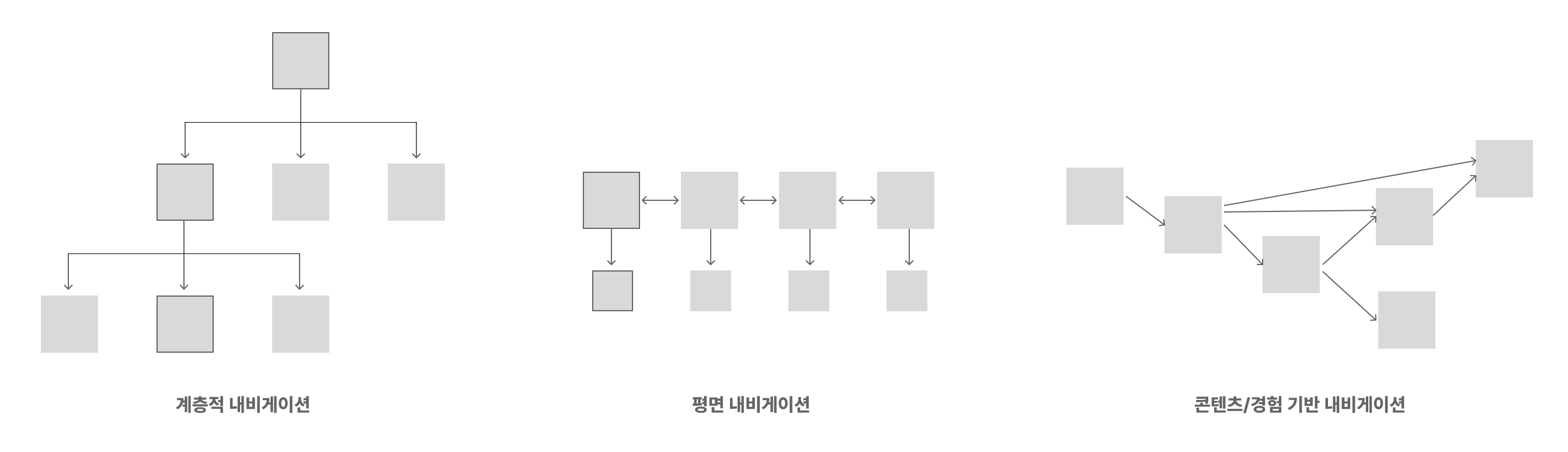
1. 계층적 내비게이션 (Hierarchical Navigation)
페이지마다 위계 구조가 존재하기 때문에 사용자가 목적지(서비스 이용 목적)에 도달할 때까지 메뉴 하나당 화면 하나를 제공합니다.
주로 리스트 형태로 제시된 메뉴를 탭하여 하위 메뉴로 진입하는 방식의 UI가 사용됩니다.
2. 평면 내비게이션 (Flat Navigation)
수평적 정보 구조를 바탕으로 메인 화면에 항상 메뉴가 노출되기 때문에 사용자가 하나의 메뉴에서 다른 콘텐츠로 즉시 이동하는 것이 가능한 구조입니다. 주로 탭 바의 형태로 제공됩니다.
3. 콘텐츠/경험 기반의 내비게이션 (Content-Driven Navigation)
콘텐츠 자체가 내비게이션의 역할을 합니다. 게임이나 메타버스 기반의 웹사이트가 대표적인 사례입니다.
+ 복합 내비게이션
기본은 평면 내비게이션 구조이지만 설정 등의 카테고리에서는 다른 구조의 내비게이션을 구현하는 식으로 필요에 따라 네비게이션의 구성을 혼합해 사용할 수도 있습니다.
내비게이션의 분류
1. 지속적 내비게이션 (Persist Navigation)

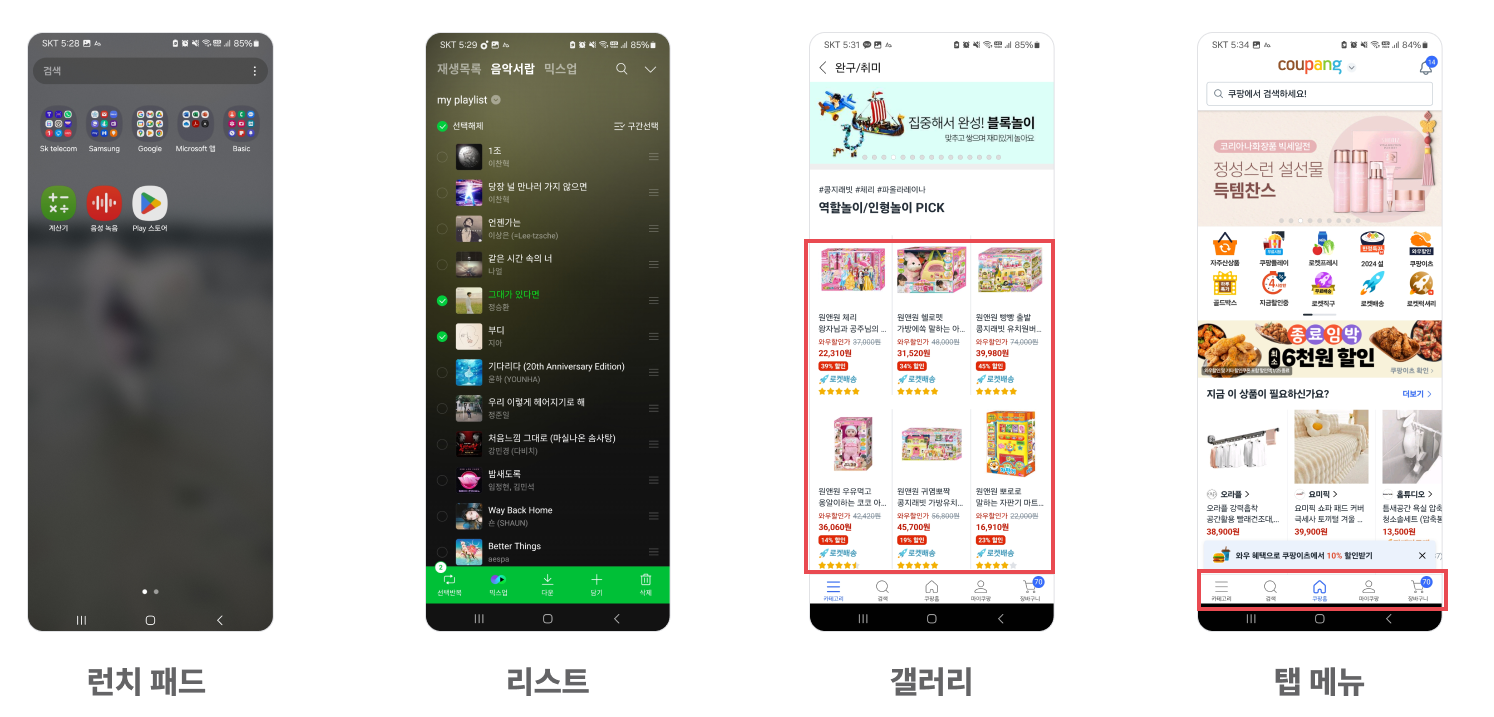
- 런치 패드(=대시보드=스프링보드)
: 어플리케이션을 시작하기 위해 사용하는 아이콘 모음 화면입니다. - 리스트
: 아이콘, 썸네일, 배지, 토글 등의 정보 구성 요소들을 함께 활용하여 콘텐츠를 표시하는 목록입니다. - 갤러리
: 탐색을 위한 개별 콘텐츠를 표의 구조와 비슷하게 이미지 중심으로 정렬합니다. - 탭 메뉴
: 내비게이션 바와 유사하게 연관된 화면 그룹을 보여줄 때 사용하며, 한 세트의 탭 안에 있는 모든 내용은 서로 관련이 있어야 합니다. 구조를 빠르게 인식하기 위해 탭의 내용은 색상/음영 조절 등을 통해 상호 배타적으로 노출시켜야 합니다.
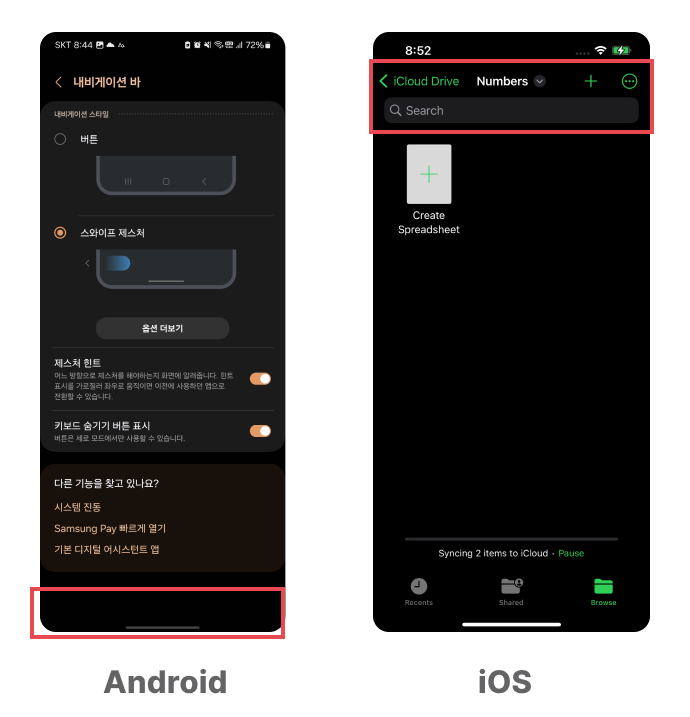
내비게이션 바?
내비게이션 바 또한 정보의 위계적, 수평적 화면 이동을 돕는 역할을 합니다. iOS에서 기본 위치는 주로 상단에 위치하여 상태바(; 최상단에 고정 위치하여 통신사, 시간 등 표시)의 아래에 위치하며, 안드로이드에서는 화면 하단에 배치되어 항상 고정되어 보이거나 필요할때만 불러 오는 제스처 기능 등을 설정할 수도 있습니다.

2. 일시적 내비게이션 (Temporary Navigation)

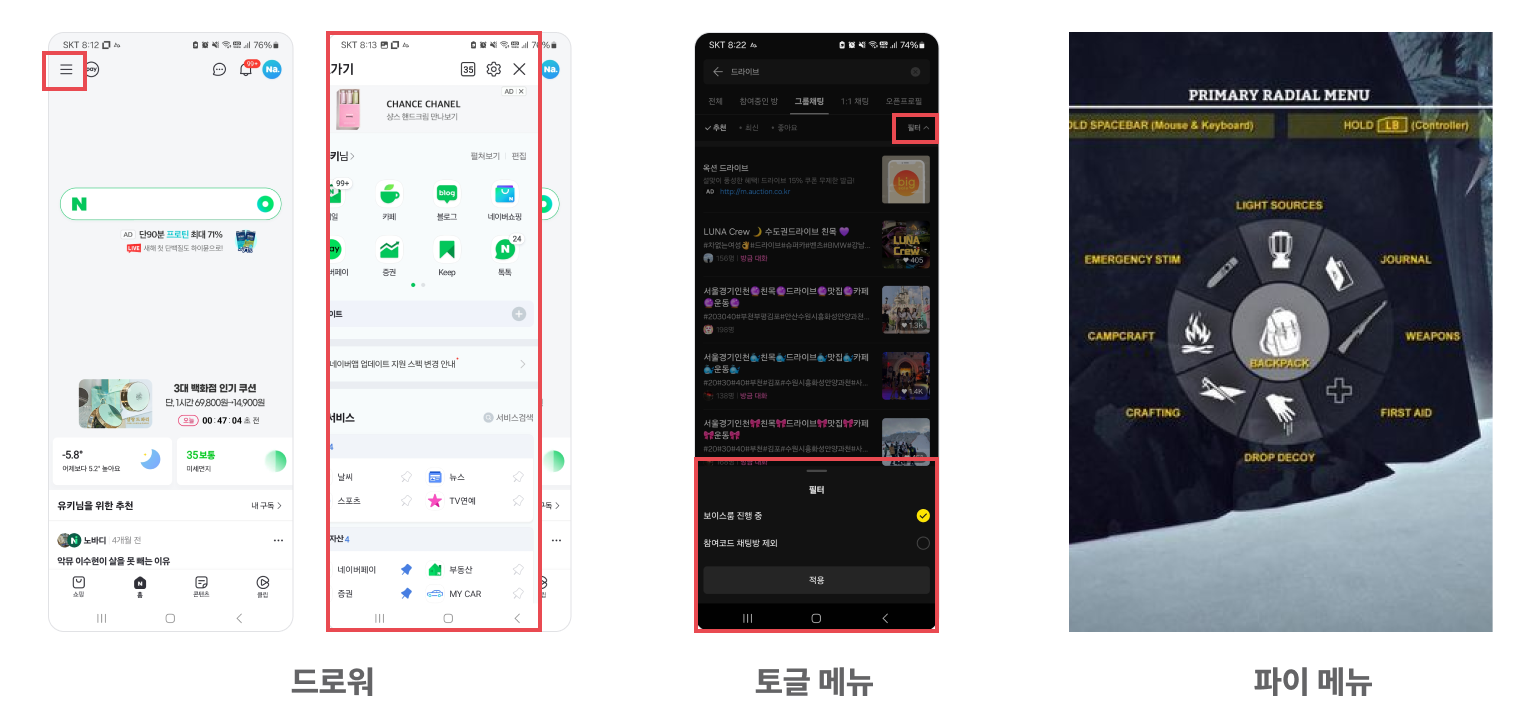
- 드로워
: 메뉴가 항시 노출되지 않기 때문에 특정 제스처를 통해 접근할 수 있습니다. 대표적으로 '햄버거 메뉴'가 흔히 사용됩니다. - 토글 메뉴
: 드로워와 비슷하게 인레이(원래 화면을 돌출 방향으로 미뤄냄), 오버레이(원래 화면을 덮거나 겹치면서 노출) 방식으로 디자인 할 수 있습니다. 토글 메뉴는 컨텐츠 필터와도 같은 기능을 하기 때문에 상대적인 중요도를 고려했을 때 메뉴 전체가 화면을 덮어서는 안됩니다. - 파이 메뉴(=원형 메뉴=방사형 메뉴)
: 주로 게임의 세부 메뉴를 보여줄 때 사용합니다. 다중 계층을 가진 경우도 있으며, 탭 하면 가변적인 크기로 노출 될 수도 있습니다.
3. 보조 내비게이션 (Supportive Navigation)

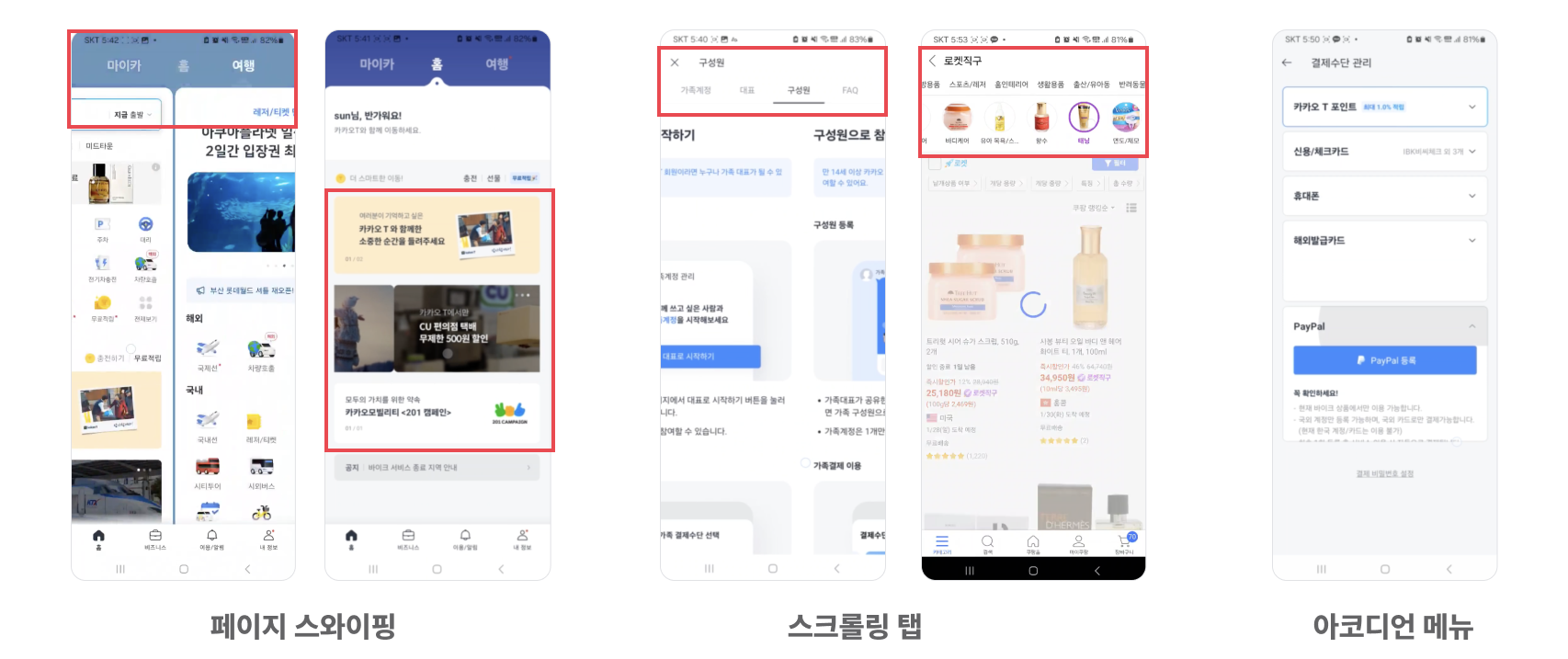
- 페이지 스와이핑
: 스와이프(Swipe;가로 스크롤) 제스처를 사용해 콘텐츠를 빠르게 탐색하는데 사용합니다. 페이지 단위 혹은 콘텐츠 일부분만 스와이프 될 수 있으며, 콘텐츠의 구성을 알리기 위해 숫자, 작은 점 등을 활용해 구조를 이해시키는 장치를 함께 사용하는 것을 권장합니다. - 스크롤링 탭
: 특정 모듈 안에서 여러 범주를 보려고 할 때 사용합니다. 카테고리 옵션이 많은 경우 가로 방향으로 스와이프 하는 수단으로 사용합니다. - 아코디언 메뉴
: 한 화면 안에서 최소한의 스크롤로 다양한 정보 구조를 파악할 수 있도록 도와줍니다. '펼침/숨기기 인터렉션'을 통해 정보를 선택적으로 노출시키는 방법입니다. 새 화면으로 이동하지 않아도 되므로 동일한 범주 내에서 다양한 내용을 담아내고자 할 때 사용하는 것을 추천합니다.
참고 : 2019년 출판된 [모바일 UX/UI 디자인 실무]를 참고하여 2024년 버전으로 재해석한 자료입니다.