
모바일 앱은 6개의 유형으로 개발 환경을 분류할 수 있으며, 주요 차이점은 네이티브 앱을 중심으로 기타 유형간의 다른 점을 비교해보면 이해하기 쉬울 수 있습니다. 네이티브 앱을 먼저 살펴보고 다른 카테고리도 살펴보겠습니다.

1. 네이티브 앱(Native App)
#고성능 #최적화 #앱스토어 #빠른실행
- 정의
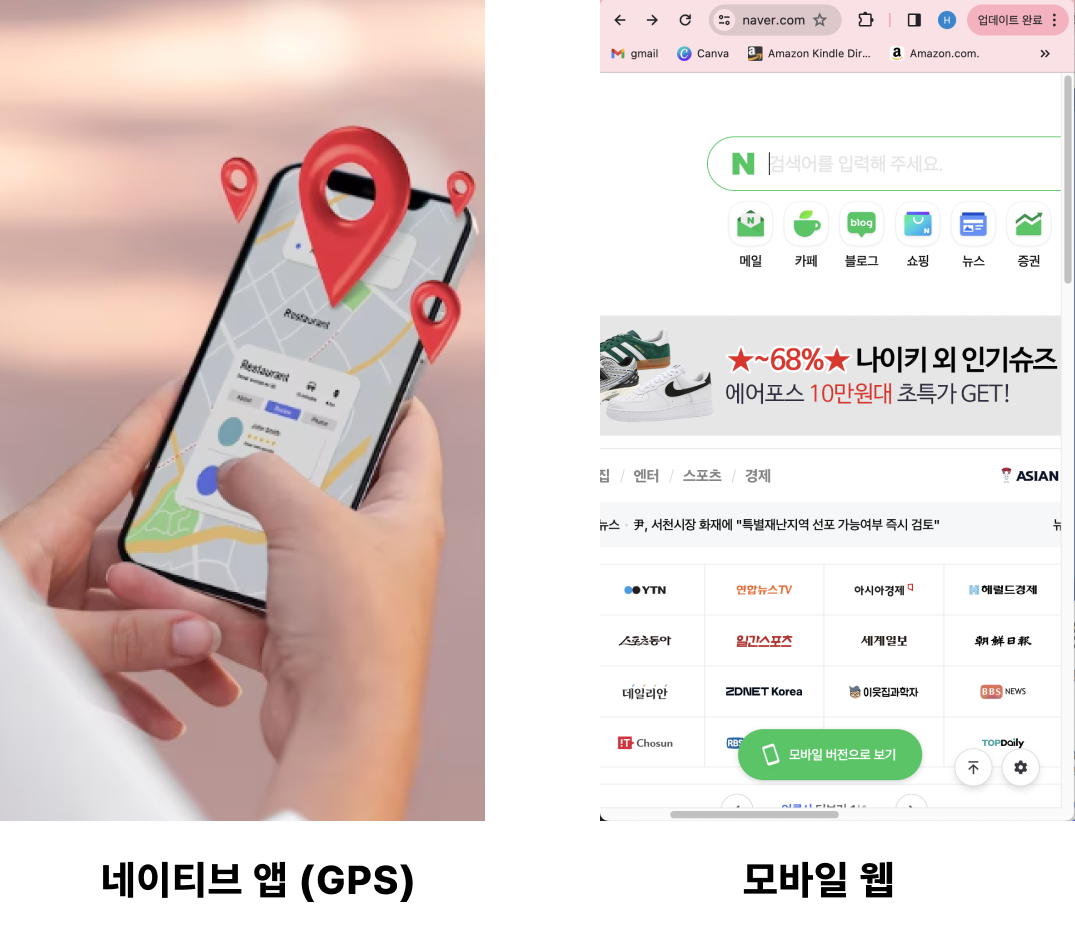
쉽게 말해 우리가 흔히 생각하는 앱스토어에서 다운로드 받아 자주 이용하는 그 어플리케이션(The Application)입니다. 네이티브 앱은 모바일 기기에 최적화된 언어로 개발된 앱이며, iOS 또는 Android와 같은 특정 모바일 운영 체제(OS)용으로 특별히 설계 및 개발되었습니다. 앱 스토어를 통해 내려받아 설치하며 구동 속도가 빠릅니다. - 특성
- 고성능 및 응답성
: 기본 앱은 특정 플랫폼의 성능 표준에 최적화 되어 있어 더 빠르고 반응성이 뛰어난 경험을 제공합니다. 높은 사양의 그래픽으로 원하는 디자인을 구현할 수 있기 때문에 비주얼이 화려한 게임은 대부분 네이티브 방식으로 개발이 이루어집니다. - 기본 장치 기능 통합
: 카메라, GPS, 센서 등과 같은 기본 장치 기능을 원활하게 통합하고 활용할 수 있습니다. - 플랫폼별 언어(iOS : Swift 또는 Objective-C / Android : Java 또는 Kotlin) 사용
: 각 플랫폼에 대한 호환성 및 최적화를 보장하지만, 안드로이드와 iOS 앱을 별도로 개발해야 하는 번거로움이 발생합니다. - 앱스토어(Apple App Store, Google Play) 배포
: 사용자가 원하는 서비스를 쉽게 찾을 수 있지만, 앱 스토어의 등록 과정을 거쳐야 하기 때문에 유지 보수가 쉬지 않다.
- 고성능 및 응답성
- 예: Instagram, Facebook 등
- 추천 상황
- 3D 게임, 애니메이션 등 고사양의 결과물 제작이 필요할 때
- 기기에 최적화된 특별한 기능을 활용하고 싶을 때(GPS, Camera 등)
2. 모바일 웹(Mobile Web)
#PC화면 #사이즈대응
- 정의
모바일 웹은 PC 화면을 모바일 스크린 사이즈에 맞게 최적화한 것으로, 별도의 앱 설치 없이 Chrome, Safari 등에서 웹 사이트에 접속하는 것처럼 URL 또는 브라우저 검색을 통해 이용합니다. 개발 언어는 웹 기반의 HTML, CSS, Javascript, PHP 등으로 이루어지며, 모바일 브라우저에서 구동되기 때문에 별도의 앱스토어 심사 과정 등이 필요 없어 개발 기간이 짧고 업데이트나 수정 변경이 용이합니다. 하지만 사용자가 URL 또는 검색엔진을 통해 접속해야 하므로 접근 및 재실행 측면에서 번거로워질 수 있으며, 카메라, 마이크, GPS, 푸시 알림 등의 스마트폰의 특정 기능을 사용할 수 없거나 사용이 제한적이기 때문에 서비스에서 제공하고자 하는 특정 기능이 있는 경우 앱으로 화면을 전환시키는 방식을 사용할 수도 있습니다. - 특성
모바일 웹의 종류는 크게 반응형 웹과 적응형 웹, 두 가지로 나뉩니다.
1) 반응형 웹
: 웹 구성 요소의 크기와 구조가 웹 브라우저의 사이즈에 따라 자동으로 맞춤 변경되는 형태입니다. 하나의 템플릿으로 모든 기기에 대응할 수 있어 개발이 간편합니다. 하지만 하나의 기기로 접근하더라도 모든 기기를 위한 CSS를 전부 다운로드해야 하는 풀 브라우징(Full Browsing) 방식이기 때문에 로딩 속도가 느리고 데이터 소모가 큽니다.
2) 적응형 웹
: 접속 기기의 종류(스마트폰, 태블릿, 데스크톱 등)에 따라 자동으로 변경되는 형태입니다. 사용자가 기기에 맞는 템플릿 및 CSS만 다운로드하므로 로딩 속도가 빠르고 데이터 소모가 적습니다. 하지만 기기 종류별로 별도의 템플릿을 만들어 랜딩하는 방식이므로 개발이 복잡해질 수 있습니다. - 예 : 인스타그램
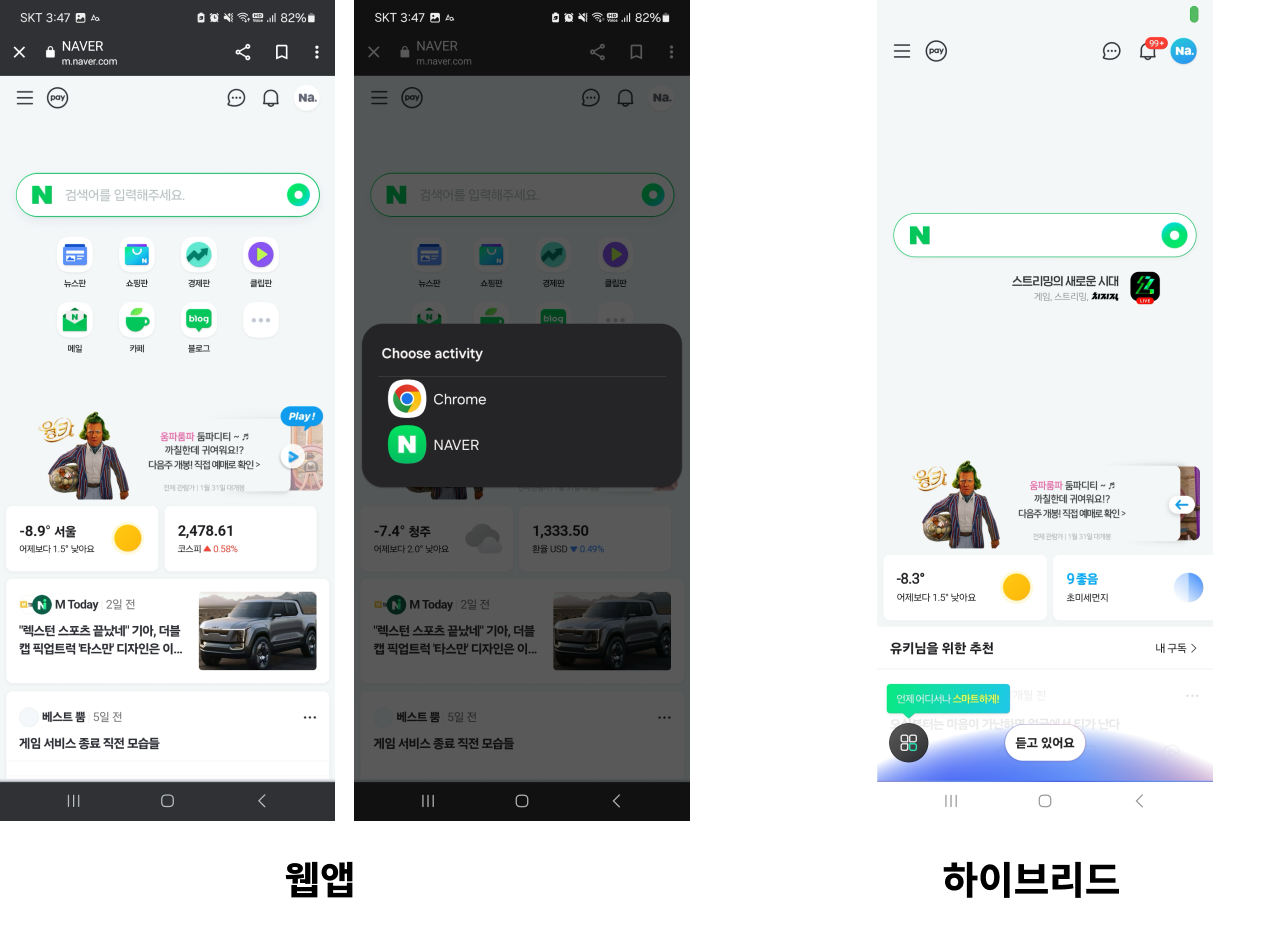
- 앱 스토어에서 다운로드 받은 네이티브 앱
- 크롬에서 실행한 모바일 웹
- ‘홈 화면에 추가’한 웹 앱
모바일 웹과 웹 앱의 차이 : 실행 방식
- 모바일 웹 : 화면의 일부분이 바뀔 때 전체를 서버에서 새롭게 불러오는 Full Browsing
- 웹 앱 : 변경이 필요한 부분만 빠르게 바꾸는 단일 페이지 방식(Single Page Application)

3. 웹 앱(Web App)
#웹브라우저 #URL접근 #멀티기기대응
- 정의
웹 앱은 모바일 웹 브라우저에 최적화된 웹사이트입니다. 앱에서 사용할 수 있는 기능을 갖춰서 네이티브 앱처럼 보이지만, 웹 기술을 통해 만들어졌기 때문에 Web+App 이라고 불립니다. 웹 앱은 웹 기반의 HTML, CSS, Javascript 등을 활용하기 때문에 별도의 앱 파일을 설치하지 않고 인터넷 브라우저에서 작동시킬 수 있으며, 멀티 기기에 대응하여 기기별 최적화된 환경을 제공하기 위한 목적으로 반응형 웹이 사용되기도 합니다. - 특성
- 인터넷 연결 필요
: 웹 앱은 기본적으로 모바일 브라우저를 통해 액세스되는 웹사이트이므로 작동하려면 인터넷 연결이 필요합니다. - 플랫폼 독립성
: 브라우저에서 실행되므로 독립적인 플랫폼이라 할 수 있으며, 운영 체제에 관계없이 다양한 장치에서 접근할 수 있습니다. - 웹 기술(HTML, CSS, JavaScript)을 사용한 개발
: HTML, CSS, JavaScript 등의 웹 기술을 사용하여 개발되어 브라우저 간 호환성이 가능합니다. - 빠른 접근
: 별도의 설치가 필요하지 않으며, 사용자는 URL을 통해 빠르게 액세스할 수 있습니다.
- 인터넷 연결 필요
- 예: Twitter의 모바일 웹사이트, Gmail은 브라우저를 통해 액세스됩니다.
모바일 웹과 웹 앱의 차이 : 실행 방식
- 모바일 웹 : 화면의 일부분이 바뀔 때 전체를 서버에서 새롭게 불러오는 Full Browsing
- 웹 앱 : 변경이 필요한 부분만 빠르게 바꾸는 단일 페이지 방식(Single Page Application)
4. 하이브리드 앱
#네이티브앱 #웹앱 #자체사이트 #앱스토어
- 정의
하이브리드 앱은 네이티브 앱과 웹 앱의 장점을 합친 앱입니다. 필수 요소만으로 개발이 가능하고 동적 데이터는 실시간 통신으로 주고받게 됩니다. 자체 사이트만 지원하므로 다른 사이트의 브라우징이 불가능해 사용자가 불편함을 느끼게 될 수도 있습니다.
앱의 화면이나 기능 등 콘텐츠 영역의 제작 방식은 웹 기반으로, 최종 앱 배포에 필요한 앱 스토어 등록과 설치를 위한 패키징(안드로이드/iOS) 처리는 네이티브 앱으로 구현한 것입니다. 앱의 콘텐츠가 웹에서 실행되기 때문에 브라우저 성능에 따라 속도가 저하될 가능성도 있습니다. - 특성
- 앱스토어를 통해 배포 가능
: 하이브리드 앱은 네이티브 앱과 마찬가지로 앱 스토어를 통해 배포가 가능하여 접근성이 향상됩니다. - 브라우저 성능 영향
: 브라우저의 성능이 떨어지면 앱 구동 속도가 저하될 수 있습니다. - 일부 기본 장치 기능에 액세스 가능
: 웹 기술을 기반으로 제작되지만, 모바일 API도 사용할 수 있으므로 디바이스의 자체 기능을 활용할 수 잇습니다. - 비용 절감
: 네이티브 앱에 비해 개발 비용 및 시간을 절약할 수 있습니다. - 웹과 앱 전문 지식
: 내부 페키지 개발을 위해 웹 개발 지식이, 외부 앱 페키징을 위해 앱 개발 지식이 모두 필요합니다.
- 앱스토어를 통해 배포 가능
- 예: 에어비앤비, Evernote.
- 추천 상황
- 다양한 플랫폼(모바일이나 웹)을 통한 사용자층이 넓을 때
- 정보 제공을 기반으로한 간단한 프로젝트를 진행할 때(애니메이션x, 복잡한 기능x)
- 빠르게 여러 디바이스에서 실행되는 앱을 만들어야 할 경우
- MVP(Minimum Viable Product)를 만들어 간단하고 빠르게 아이디어를 실행/테스트해보고 싶을 때

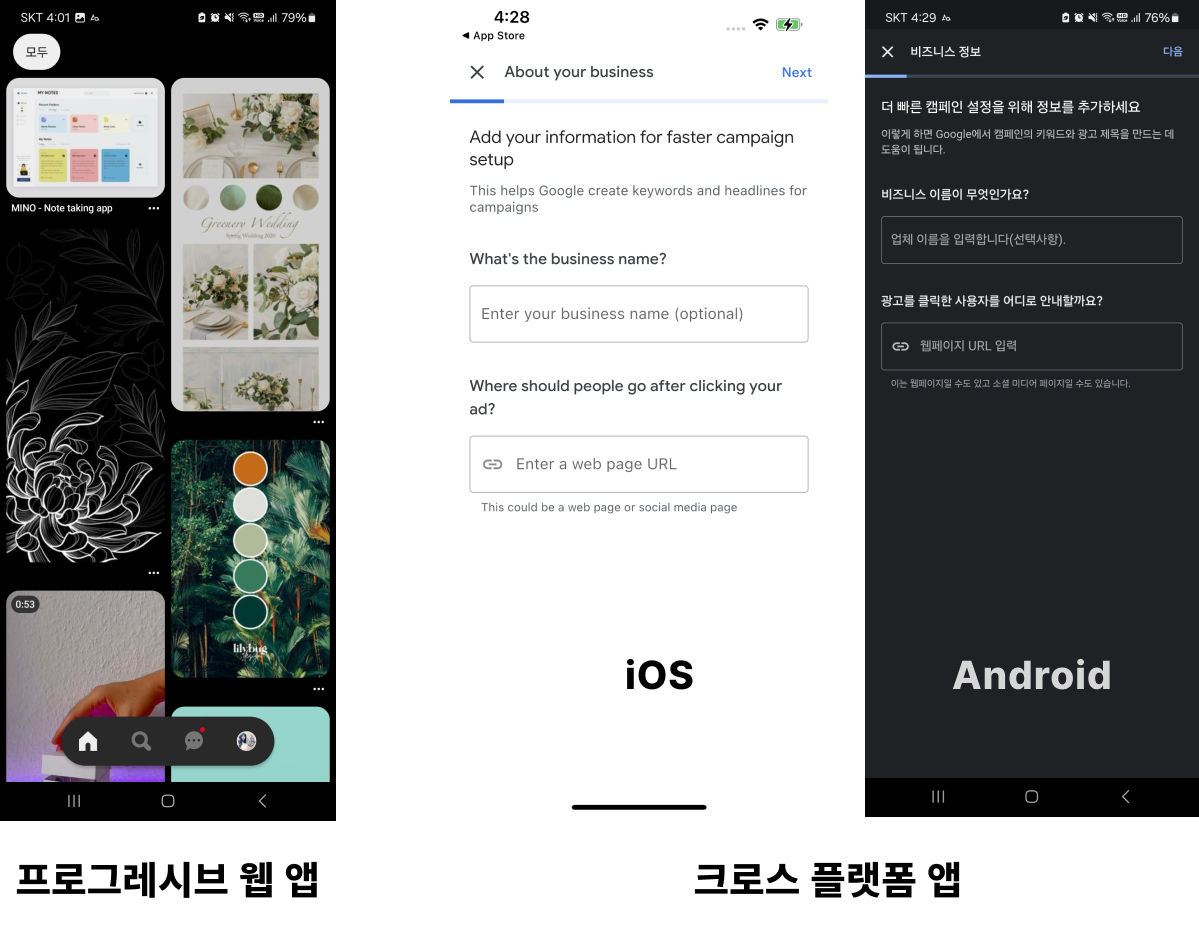
5. 프로그레시브 웹 앱(PWA : Progressive Web App)
#하이브리드앱 #안드로이드 #홈화면 #웹 #오프라인 #반응형디자인
- 정의
PWA는 하이브리드 앱과 비슷하지만 약간 다릅니다. 기본적으로 사용자들에게 네이티브 앱의 느낌을 주면서도 웹 브라우저에서 '바탕화면에 바로가기'를 추가하여 특별한 다운로드,설치 과정 없이 기본 앱처럼 사용할 수 있습니다. 오프라인에서도 사용 가능하며 알림 메시지를 보낼 수도 있습니다. iOS보다 안드로이드가 훨씬 용이하긴 하지만 디바이스들의 하드웨어 기반 기능(카메라, GPS 등)을 사용할 수도 있습니다. 리액트(React)나 앵귤러(Angular)만 있으면 만들 수 있어 PWA만을 위한 언어나 전문 개발자도 필요가 없습니다. - 특성:
- 설치 가능 및 반응성
: 사용자가 기기의 홈 화면에 추가할 수 있도록 설치 가능한 환경을 제공합니다. - 오프라인 가능
: 서비스 워커(Service Worker)를 사용하여 오프라인이나 느린 네트워크에서도 작동 가능합니다. - 반응형 디자인
: 다양한 화면 크기를 수용하는 훌륭한 반응형(데스크탑, 모바일, 태블릿 등 모든 폼팩터에 맞음) 디자인으로 시각적으로 균형 잡힌 화면을 안정적으로 제공할 수 있습니다. - 웹 기술(HTML, CSS, JavaScript) 개발
: 웹 기술을 사용하여 개발되었으며 브라우저를 통해 액세스할 수 있습니다. - 설치가 필요 없는 네이티브 앱(?)
: 네이티브 앱과 비슷한 화면 구성으로 사용에 어려움이 없지만 별도의 설치 과정이 필요 없고 검색 엔진으로 접근이 가능합니다. 대신 앱스토어를 통한 마케팅 효과는 떨어질 수 있습니다. - 한정된 지원 대상
: 오래된 브라우저들은 PWA를 지원하지 않으며, iOS 환경의 지원이 적어 성능이 약할 수 있습니다.
- 설치 가능 및 반응성
- 예: Twitter Lite, Pinterest.
- 추천 상황
- 네이티브 앱의 기능이 제공되는 동시에 다중 플랫폼 앱이 필요한 경우
- 많은 사용자들이 다양한 채널을 통해 동시에 접속할 때에도 동일한 서비스를 제공하고자 할 때
- 강력한 정자 상거래 서비스를 제공하고자 할 때
6. 크로스 플랫폼 앱(Cross-Platform Frameworks)
#동일소스코드 #디자인일관성 #시간단축
- 정의
: 여러 플랫폼(iOS, Android, Web)에서 동일한 소스코드를 사용하여 앱을 개발하는 방법입니다. 기존에 같은 기능과 같은 디자인의 앱을 다른 개발 방식으로 개발해야만 했던 비효율적인 문제를 해결하여 개발 및 유지 보수에 많은 이점을 제공할 수 있어 최근 인기가 증가하고 있습니다. - 특성:
- 비용 절감 및 시간 단축
: SDK(Software Development Kit)의 기능을 직접 사용하는 네이티브 앱에 비해 성능이 떨어진다는 단점이 있습니다. 크로스 플랫폼으로 개발된 앱은 네이티브 코드로 번역하고 상호작용하는 과정이 필요하기에 네이티브 앱에 비해 추가적인 작업이 필요합니다. 하지만 스마트폰의 성능 향상으로 사용자가 체감하는 성능 차이는 미비한 수준이긴 합니다. - 성능 저하
: 크로스 플랫폼 프레임워크에서 제공하는 추상화 계층으로 인해 기본 앱에 비해 성능이 약간 저하될 수 있습니다. - 일관된 디자인
: 각 플랫폼 별로 UI/UX를 따로 설계하지 않아도 되기 때문에 효율적으로 앱을 유지 보수 할 수 있습니다.
- 비용 절감 및 시간 단축
- 예: Xamarin, (Facebook)React Native, (Google) Flutter.
각 유형의 모바일 앱에는 장점과 고려 사항이 있으며 선택은 개발 리소스, 타겟 사용자 유형, 제공하고자 하는 기능 등의 요소에 따라 달라집니다.
마무리하며...
모바일 앱의 세계를 탐색하면서 각 유형의 고유한 특성을 이해하면 정보에 입각한 선택을 내릴 수 있습니다. 네이티브 앱의 비교할 수 없는 성능, 웹 앱의 접근성, 하이브리드 앱의 다양성, PWA의 혁신, 크로스 플랫폼 앱의 효율성 중 무엇을 우선시하든 중요한 것은 앱의 특정 목표와 타겟에 맞게 선택하는 것입니다. 모바일 앱 환경은 다양하며 올바른 경험을 선택하면 원활하고 즐거운 사용자 경험을 제공하는 데 큰 변화를 가져올 수 있습니다.